What Is User Interface Ui Design? The Beginners Guide
Contents
In a professional context “User Experience Designer” has a specific meaning and set of skills, based on a community of practice reaching back over 20 years. In this world, a User Experience Designer is concerned with the conceptual aspects of the design process, leaving the UI designer to focus on the more tangible elements. UX designers work closely with UI designers, UX researchers, marketers, and product teams to understand their users through research and experimentation.
Additionally, it’s imperative that UX designers understand UI and vice versa. Good UI designers embrace change and stay on top of industry trends in order to continuously improve their products and services. In this example, it’s clear that Carvana put Matt at the center of their business. They figured out who their target user is and his pain points .
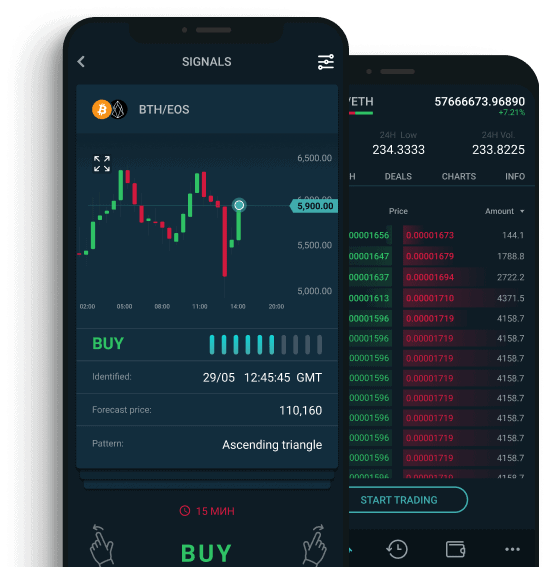
This field is rapidly advancing — interfaces can now be operated by voice or even hand gestures. User interfaces allow users to control the programs and applications they’re using and operate software on a computer, smartphone, or tablet . Functionality requirements gathering – assembling a list of the functionality https://wizardsdev.com/ required by the system to accomplish the goals of the project and the potential needs of the users. InVision Studio allows designers to create high-quality interactive interfaces, custom animations, and transitions. In InVision Studio, responsive design can be achieved within a single artboard.
Design For Different Types Of Users
We believe that the time you take investing in a simple, easy to use design is well worth it. If you’ve ever downloaded an app that was buggy and tricky to navigate, you know firsthand how frustrating a poor user interface design can be. Good UI design helps people get the information they need with as little friction as possible.
Incorporate visual cues other than just color to indicate interactive elements like links. A fundamental role of good UI design is to create a product or website that’s easy to use. It’s really that simple, although not necessarily easy to accomplish. There are many different factors that determine how comfortable an interface feels to a user; design, messaging, accessibility, and consistency all come into play.
What Skills Do Ux Designers Need?
This is the first architectural step toward creating your prototypes. UI designers build rough blueprints that guide them while they’re executing their solutions. This can include testing your solution’s logic against users’ motivations and expectations. Like any first impression, UI design makes an impact, and users immediately begin to create associations with your site from the moment they land there. UI designers often consider what they want users to think and feel about a site from the get-go, and then design a site engendering that. It’s the art and science that determines how people can use technology to accomplish their goals.
- To get a feel for the earning potential of and career outlook for a UI vs. UX designer, below is some data fromUXPA International.
- It’s an interface, a space where different things — in this case, a person and a company’s or individual’s web presence — meet, communicate, and affect each other.
- During their search, they might decide to abandon their cart or your site altogether.
- Collaboration is a core aspect of day-to-day UI design work.
- The time to acquire a target is a function of the distance to and size of the target.
We’ve all been there when we’ve hit submit and didn’t really mean it or input an incorrect entry. To err is to be human, no matter how clean your design might be. Make certain your UI not only allows for errors but tolerates them by letting users undo actions and being forgiving with varied inputs. Another tip, if the user causes an error, make sure that your messaging is teachable by showing what caused the error and ensure they will not repeat the error. As we covered in 6 App Navigation Design Mistakes to Avoid, users have come to expect websites, apps, and other interfaces to behave, react, and look a certain way.
The alt text should be descriptive, colorful and entertaining. And I need to brand myself in my alt text just the same because that’s how people using screen readers see. At first glance, one would think there was nothing wrong with our client’s website, yet their website conversion rate was low. The website was creative; it used bold colour contrast and an easy booking process. However, the business provided services targeted towards senior citizens. The design and layout did not match the mood and tone of the services offered or the target market, making the site almost uncomfortable for users.
Of course, a substantial part of the UI design process focuses on design. UI designers will design all the individual screens that make up the user journey and the different elements that feature on these screens. This includes designing icons and buttons, selecting or creating imagery, making decisions about colours and typography and designing any animations and interactions. By designing with the users’ needs in mind, typically through user research and testing, UX contributes to a better customer experience.
Global Real Estate Development For Family Offices
That said, it’s only logical that the simpler something is, the easier it is to remember in the short term. So, whenever possible, limit the number of things a person needs to remember to use your interface efficiently and effectively. You can facilitate this by chunking information, i.e., breaking it into small, digestible chunks.
A window may contain another window of the same application, called child window. UX designers are responsible for ensuring that the company delivers a product or service that meets the needs of the customer and allows them to seamlessly achieve their desired outcome. User experience, or UX, evolved as a result of Difficulties in developing interfaces for apps and WEB sites the improvements to UI. Once there was something for users to interact with, their experience, whether positive, negative, or neutral, changed how users felt about those interactions. The accessibility and prevalence of personal—and office—computers meant that interfaces needed to be designed with users in mind.
You want users to be comfortable with your website or app, and that should go for all users of any skill level. Design in a way that it doesn’t matter if your user is a new user or an old pro. Offer up tutorials and explanations for the novice user and as they become more familiar, they’ll then begin to look for shortcuts and faster paths that the experienced user will expect. It might help to think of your website as a physical location.
What Is User Interface Ui Design? A Definition
On the other hand, UI is focused on the visual and technical elements of the product. Designers create a series of touchpoints in order for users to interact with products. They make sure that users can complete their tasks in an easy and visually pleasing manner. Voice user interfaces (VUI’s) are currently improving the user experience, making it easier and faster for users to get the information they need or complete certain tasks. However, for the purposes of this article, we’re sticking to digital interfaces . Creating a powerful user interface design design isn’t easy, so fail fast, and iterate often.
For users who know exactly what they want, color accents highlight prices and calls-to-action like “Add to Cart” for quick scanning and checkout. HalloBasis is the website of design pair Felix Vorbeck and Johannes Winkler. Specializing in visual communication, the whole site is a testament to their skills in branding, graphic design, and web design. This portfolio site provides an excellent example of designing a UI with consistency and simplicity. You can do this by providing demos or tooltip suggestions for beginners, and shortcuts and other accelerators for experts.
The principle of writing one interface for all devices has been floated many times, but each device requires time to get the experience right for good reasons. It’s not just about the user interface; it’s also about the user experience. Diverse devices are utilized in various situations and must function as part of a different ecosystem on various devices. Whether it’s a website or an app, UI is how the user interacts with the product. When designing for the product, whatever it may be, there are key guidelines to follow to ensure that users can successfully engage with it. In other words, UI should be designed with the end user’s goals in mind.
User Interface And Web Design
However, UX design is focused more on the user’s journey and solving his problem. In this case, it’s all about the thrill of riding the horse. On the other hand, UI is focused on a product’s tangible elements — how its surfaces look and function in order to complete the task . UX designers work on apps, websites, and products across every industry.
Additionally, efficiently-designed interactive UIs can ‘learn’ to anticipate and remedy any problems that may come up before they negatively impact the user’s experience. GUI implementation tools provide powerful array of GUI controls. For software customization, designers can change the code accordingly. There are several tools available using which the designers can create entire GUI on a mouse click. Task Analysis – Designers have to analyze what task is to be done by the software solution. Tasks can be represented in hierarchical manner taking one major task and dividing it further into smaller sub-tasks.
Any website you visit has anywhere from 10 to over 100 competitors. If you visited a site that wasn’t intuitive to use, how much effort would you put in before moving on to the next brand? It’s all in the details, and when it comes to UI, small details have a big impact on conversions. Ever walk into a messy room and immediately cringe and turn around to leave? Make sure your website or app doesn’t invoke that feeling for your user. You want them to walk in, so to speak, and feel like they can sit down and relax.
In a general virtual reality system, it is likely that there is nothing to stop us going through a virtual wall, nor is it likely that we will fall to our death by stepping over a ledge. Thus typically, these situations are false affordances, and especially in the latter case, that’s a good thing. Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders. When creating a component library , ensure you plan every move.